CLI Commands
The CLI tool includes commands for scaffolding, developing, and building your emails.
Development
CLI commands for developing HTML emails with Maizzle.
serve
maizzle serve [env]| Argument | Type | Required | Default | Description |
|---|---|---|---|---|
[env] | string | no | local | An environment name to use |
[env] is specified, Maizzle will default to local and use config.js.Use this command to develop emails locally:
- a local development server is first created with Browsersync
maizzle build [env]is then called to compile your templates
You can preview your templates by visiting http://localhost:3000 in a browser.
You can edit a Template in your code editor, save it, and the browser will automatically refresh. This is done with Browsersync, which you can fully configure.
When running this command without an [env] name, you have all classes generated by Tailwind CSS at your disposal - so you can rapidly prototype and style emails right in the browser.
Need to develop production-ready templates and watch for changes?
Just run:
maizzle serve production... and Maizzle will use your config.production.js to compile, while also watching files for changes.
Template rebuilds are fast: Maizzle will only re-compile that Template, so changes are usually reflected in under a second.
When making changes to files that have a global impact however, like Layouts, Components, or your Tailwind config, Maizzle will rebuild all Templates.
build
maizzle build [env]maizzle build is used to compile your templates and output them to the destination directory. If [env] is specified, Maizzle will try to compute an environment config by merging config.[env].js on top of the default config.
| Argument | Type | Required | Default | Description |
|---|---|---|---|---|
[env] | string | no | local | An environment name to use |
[env] is specified, Maizzle will default to local and use config.js.Scaffolding
CLI commands for creating new projects and scaffolding templates or configs.
new
maizzle newThe new command is used to scaffold and initialize a Maizzle project.
Run it with no arguments and you are presented with an interactive prompt:

Alternatively, you can add those arguments manually.
maizzle new <starter> [path] --no-deps?As you can see, the arguments are similar to those in the git clone command.
| Argument | Required | Description |
|---|---|---|
starter | Yes | Starter name or a Git repository URL. |
path | No | Directory path to create the project into. |
The --no-deps flag can be used to skip installing NPM dependencies:
| Flag | Shorthand | Description |
|---|---|---|
--no-deps | -d | Don't install NPM dependencies. |
So you can basically clone any repo into any system path, which means you can use any starter project - not just ours - as long as you can clone it with Git.
Use one of the original starters:
maizzle new amp4emailCreate from any GitHub repo:
maizzle new user/repoCreate from any Git repo:
maizzle new https://example.com/some-repo.gitUse a custom folder name:
maizzle new maizzle/starter-litmus folder-name[path] directory already exists, scaffolding will be aborted.[repo] must be a valid Git repository URL (.git extension included).make:config
maizzle make:config [env] --full?Scaffolds a new config.[env].js in the project root.
Simply running maizzle make:config will bring up an interactive prompt:

Of course, you can skip the prompt by passing in arguments:
maizzle make:config [env] --full?| Argument | Description |
|---|---|
[env] | Environment name to use for the config. |
| Option | Shorthand | Description |
|---|---|---|
--full | -f | Scaffold a full config. |
The [env] argument is an environment name, i.e. staging.
For example, let's scaffold config.staging.js:
maizzle make:config stagingBy default, a minimal config is output:
module.exports = {
build: {
templates: {
destination: {
path: 'build_local'
}
}
}
}If you want a full config, use the --full option:
maizzle make:config staging --fullmake:layout
maizzle make:layoutScaffolds a new Layout based on the Starter's default Layout.
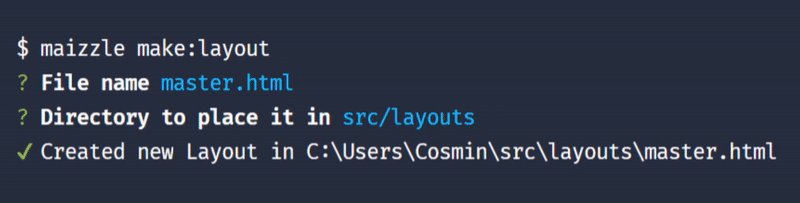
Running it with no arguments will present an interactive prompt:

You can skip the prompt by passing in arguments:
| Argument | Description |
|---|---|
filename | Name of the file to create, including extension, i.e. layout.html |
| Option | Shorthand | Description |
|---|---|---|
--directory | -d | Directory where Layout file should be output. |
--directory path does not exist, it will be created.Examples:
# scaffold a Layout in src/layouts
maizzle make:layout my-layout.html
# use a custom directory
maizzle make:layout amp-layout.html --directory=src/layouts/amp
# the above is the same as
maizzle make:layout amp-layout.html -d=src/layouts/amp
# paths can be relative to project root, i.e. one level above
maizzle make:layout main.html -d=../global-layoutsmake:template
maizzle make:templateScaffolds a new Template.
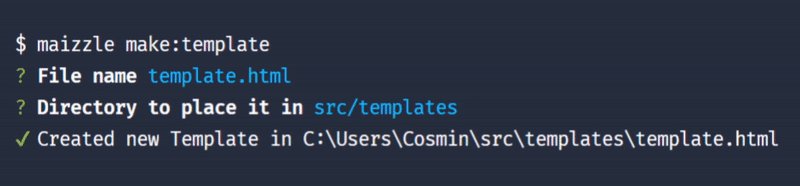
Running it with no arguments will present an interactive prompt:

You can skip the prompt by passing in arguments:
| Argument | Description |
|---|---|
filename | Name of the file to create, including extension, i.e. template.html |
| Option | Shorthand | Description |
|---|---|---|
--directory | -d | Directory where Template file should be output. |
--directory path does not exist, it will be created.Examples:
# scaffold a Template in src/templates
maizzle make:template my-template.html
# use a custom directory
maizzle make:template amp-template.html --directory=src/templates/amp
# the above is the same as
maizzle make:template amp-layout.html -d=src/layouts/amp
# paths can be relative to project root, i.e. one level above
maizzle make:template example.html -d=../parent-directorymake:tailwind
maizzle make:tailwindScaffolds a new Tailwind CSS config based on the one in the Starter.
Running it with no arguments will present an interactive prompt that let's you specify the file name and destination directory.
You can skip the prompt by passing in arguments:
| Argument | Description |
|---|---|
filename | Name of the file to create, including extension, i.e. twcustom.js |
| Option | Shorthand | Description |
|---|---|---|
--directory | -d | Directory where the config file should be output. |
--directory path does not exist, it will be created.Examples:
# scaffold a Tailwind CSS config in the project root
maizzle make:tailwind twconfig.js
# use a custom directory (relative to project root)
maizzle make:tailwind twconfig.js --directory=config
# the above is the same as
maizzle make:tailwind twconfig.js -d=config
# place config one level above project root
maizzle make:tailwind twconfig.js -d=../global-configs