Framework for
Rapid Email Prototyping
Maizzle is a framework that helps you quickly build HTML emails with
Tailwind CSS and advanced, email-specific post-processing.
Supercharge your email workflow
Maizzle empowers you with modern web development tools, enabling fast email prototyping while keeping your entire team on-brand.
Tailwind CSS
Who said CSS frameworks should only be used for websites?
Maizzle uses the Tailwind CSS framework, so you can rapidly prototype beautiful, on-brand HTML emails. Forget about writing inline styles.
Utility-first CSS
Tailwind provides low-level utility classes that let you style emails much faster than writing inline CSS.
Component-friendly
Some projects are complex, so you can extract component classes from repeated utility patterns, if you really need to.
Fully customizable
Easily create or bring in your own email design system, keeping everyone in your team on-brand.
module.exports = {
theme: {
screens: {
sm: {max: '600px'},
dark: {raw: '(prefers-color-scheme: dark)' },
},
extend: {
colors: {
blue: {
brand: '#286dbd',
},
},
spacing: {
full: '100%',
px: '1px',
0: '0',
2: '2px',
4: '4px',BYOHTML™
Code with markup you already know.
Bring Your Own HTML
No need to learn custom syntax or adapt your templates to it. Use your existing HTML, it'll just work.
Supercharged by PostHTML
PostHTML gives your HTML superpowers, enabling you to write complex logic with simple, text editor-friendly markup.
<extends src="src/layouts/main.html">
<block name="template">
<table class="w-600 sm:w-full">
<tr>
<td class="text-base text-gray-700">
<h2>Article title</h2>
<p>Lorem ipsum dolor sit amet</p>
</td>
</tr>
</table>
</block>
</extends>Build Environments
Custom build scenarios, easily configured in JavaScript.
Using fake data locally, but fetching from an API in production? Prettified email markup for your colleagues? All possible.
CLI Commands
Each environment config enables its own CLI build command, so you can build the same templates in as many ways as you need.
Opt-in Transformers
Choose which post-processing transformations Maizzle applies to your HTML emails on a build environment-basis.
Override from Template
Define or override data for each template just before it's compiled, through YAML Front Matter variables.
// config.production.js
module.exports = {
build: {
templates: {
source: 'src/templates',
destination: {
path: 'build_production',
extension: 'html',
},
assets: {
source: 'src/assets/images',
destination: 'images',
},
},
tailwind: {
css: './src/assets/css/main.css',
},Toolkit
Maizzle Features
Customizable tools, crafted for email development

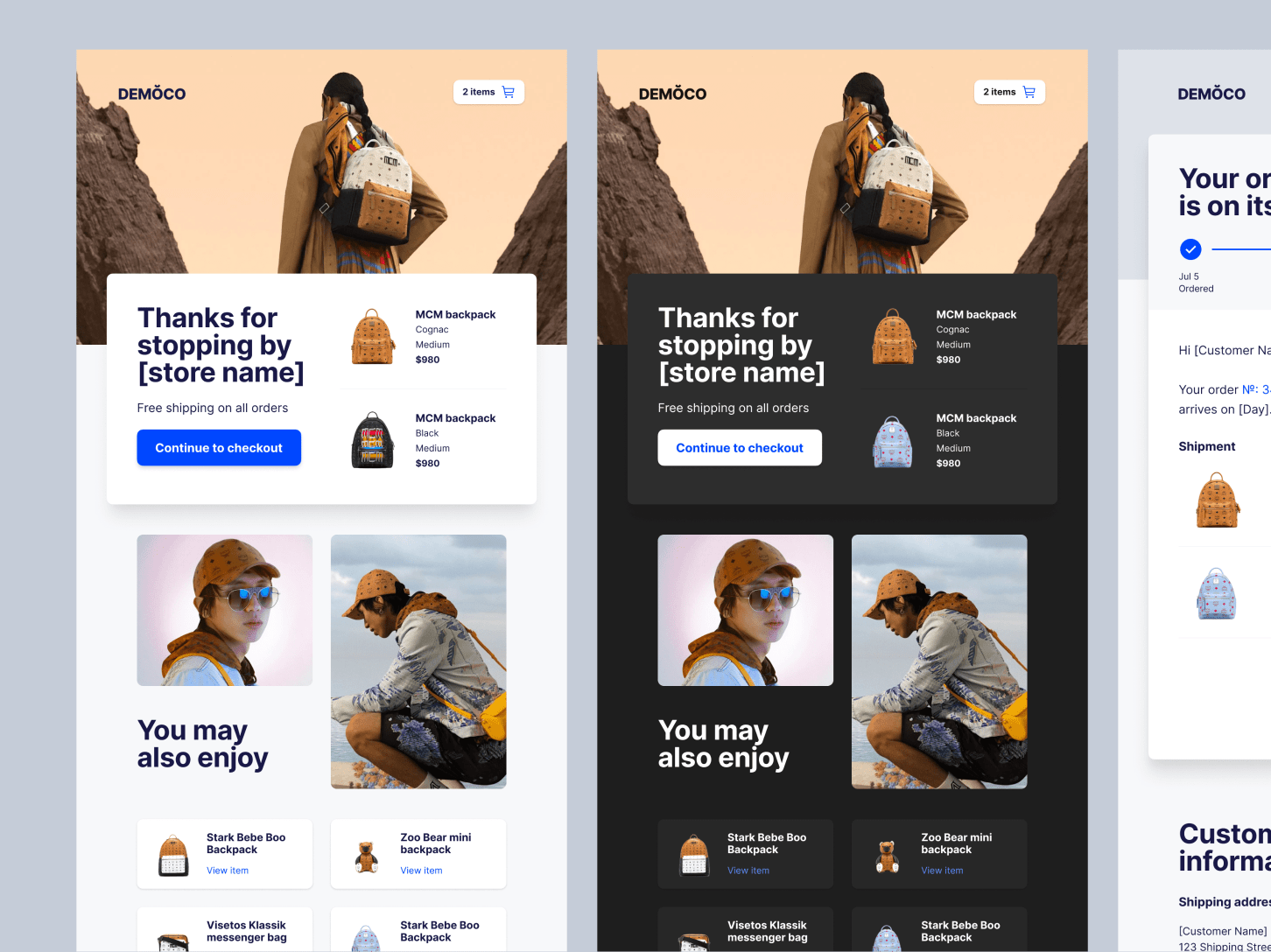
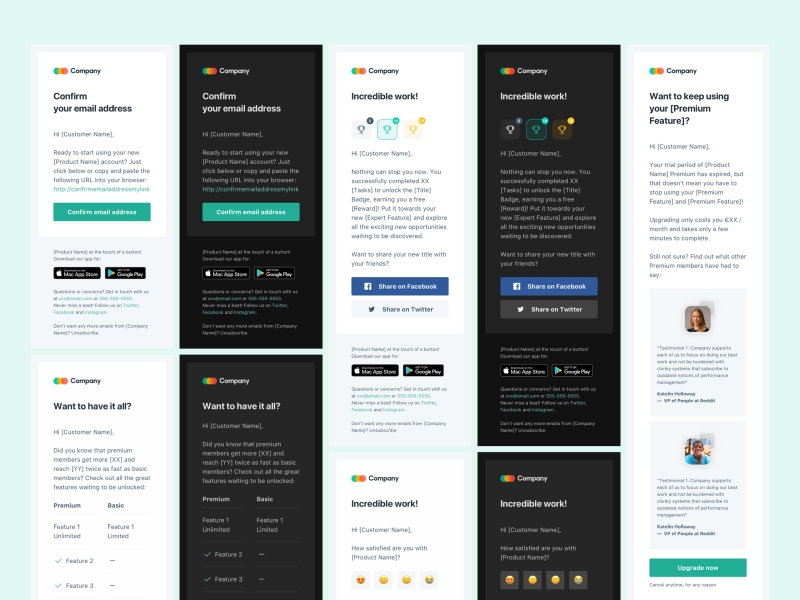
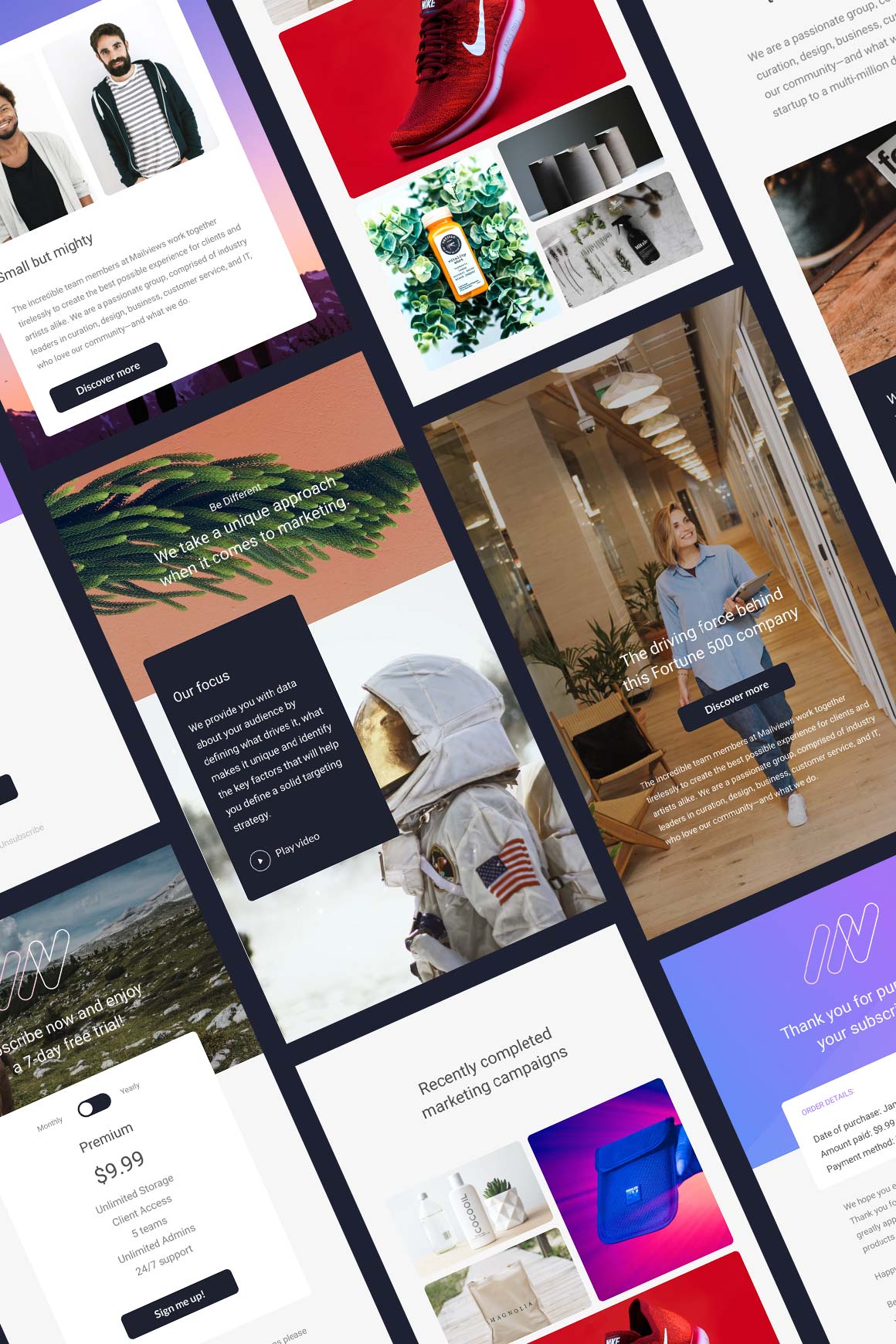
100s of responsive HTML email components and templates, from the creators of Maizzle.
Coming later this year.


Tutorials
Learn how to create HTML emails with Tailwind CSS in Maizzle.

Maizzle allows us to produce better, more consistent emails, in less time and without any of the typical nasty black-box “magic” that often plagues other frameworks.
3rd Party Templates
Kickstart your project with these email templates
Built with Tailwind CSS in Maizzle 👌
Start building awesome emails
Install Maizzle and start building your first email in seconds. Read the docs to learn about advanced concepts and features, or checkout the examples.
© 2026 Maizzle - Made with ❤ for email, open sourced under the MIT license.